いつの間にかFacebookのDevelopersの仕様が変わっていた件~WordPressへのソーシャルプラグイン導入法
2015/02/07
昨年、ASANOYAブログにスパムコメントが来るようになってしまい、スパムを弾くために導入したAkinmstというプラグイン…
おかげでスパムコメントは激減、すっかり頼りきってはいたんですが、そのせいなのかどうかはわかりませんが、コメントがなかなか入らないように…
コメントが来ないならば来ないで、どちらでも良いのですが、どうせコメント促進するならばFacebookのほうからも流入させたいと思い、久しぶりにFacebookのDevelopersを開いてFBコメント欄アプリを作ろうと思い立ってやってみたのはよいのですが…
2011年にFacebookにタイムラインのベータ版を導入させるに当たりDevelopersを使ってタイムラインをインストールして以来のことなので、もうだいぶご無沙汰なのもあり、仕方なくネットでいろいろ調べつつやってたんですが、
なんやこれ!全然違うやんけ!!
以前とは、開発者登録のためのチャートフロー画面が全く違っているため、私の記憶と(検索すると、どういうワケか検索トップに表示されてくる)2011~2012年当時の古い情報とを合わせたスキルでは、途中途中で訳が分からなくなり手が止まるように…たまたま見つけたサイトの説明の仕方が悪かったのか、それとも私の読解力や技量が足りなかったのかは、さておき…
やっているうちに、説明書きに書いてあるべき
App IDとか、App Secretとか、どこにあるんだ!?ゴルァ
…と、イライラしながらも、ようやく導入を完了することが出来ました。
そのようなわけで、僭越ながら、試行錯誤して完成させたFacebookソーシャルプラグイン(コメント欄表示)並びにFacebookの開発者登録とプラグイン導入方法の、(私の中では、おそらく)最新(?)方法を、ざっくりとしたまとめ記事ではありますが、書き留めておきたいと思います。
目次
Facebookソーシャルプラグインのコメント欄を設置しよう・導入へのプロローグ
とりあえず、こういう感じのFacebook連携のコメント欄のを設置したいですよね。
Facebookソーシャルプラグインを使って設置できるブログパーツは、FB上でのアクティビティ表示される「いいね!」ボタン・FBアカウント名でのコメント欄・FBへのシェアボタン・FBページへのLIKE BOXなど。
その中で、本記事では、コメント欄設置の手順を説明していきます。他のパーツも、本記事の手順と同様に出来るはずです。本記事では飛ばします。いつか書きます。
まずFacebook開発者登録を済ませておこう
WordPress等のブログへのプラグイン設置のためには、まずFacebook開発者登録を済ませておかなくてはなりません。
こちらの→ Facebook Developersからどうぞ。
そうすると、こういう画面が表示されます。

上部メニューバーの「Apps」→「Register as a Developer」で辿ると、「Facebook開発者として登録」という画面が出てきますので、プライバシーポリシーに同意のチェックを入れた後に「次へ」をクリック。
「アカウント認証」画面になり携帯の電話番号が必要になるので、入力後「SMSで受け取る」をクリック、SMSで送られてきた認証コードを認証画面に入力後「登録」で、完了。
参考記事:Facebook開発者登録とページ投稿・OGP用Facebookアプリの作り方 http://seo.net-luck.com/facebook-app/
※解りやすい図解あります
プラグイン導入の為のFacebookアプリを作ろう

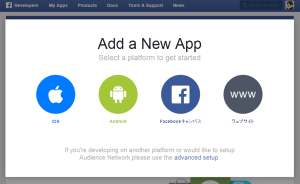
開発者ページのメニューバーの「My Apps」→「Add a New Apps」をクリックする

4つの選択肢の中で、今回は「www ウェブサイト」を選択。

またまた上と同じ画像が登場してすみません。
適当な名前を半角英数字で作って入力して、「Create New Facebook Apps ID」をクリックすると、

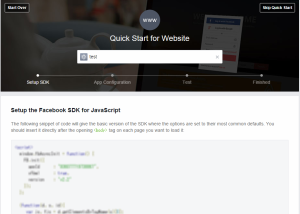
謎のフローチャートが!!
スクロールしていくと、まず初めにJavascriptのコードが出てきますが、WordPressなどのCMSではなく普通のウェブサイトでのソーシャルプラグイン設置の場合はこれをbodyタグの下に挿入して使います。しかしWordPressなどのCMSでは使わないので割愛して説明を飛ばします。
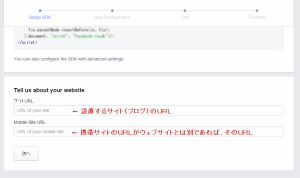
「Tell us about your website」の項目に、ソーシャルプラグインを設置したいURLを入力します。

そして「次へ」をクリックしましょう。
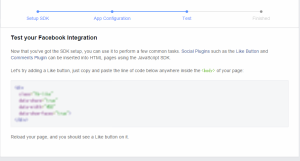
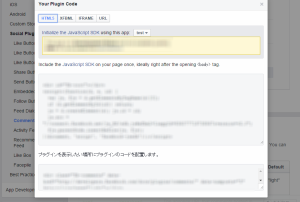
次はプラグインの表示の取り決めをするタグが現れます。

この↑タグも、CMSではなくウェブサイトに設置したい場合に使用します。しかしながら、前述のJAVAScriptを入れた場合はこちらも同様に必要となりますので、BODYタグの下に挿入します。CMSに設置する場合は飛ばしてよいと思います。

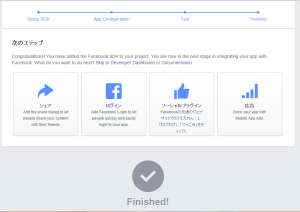
「ソーシャルプラグイン」のタイルをクリックして、次のステップへ行きます。
プラグイン設置用コードを取得してみよう
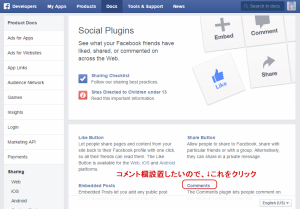
コメント欄設置をしたいので、ソーシャルプラグインのトップページから「Comment」をクリック

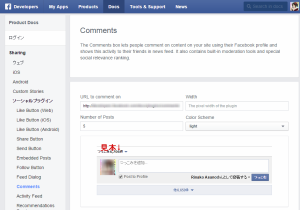
スクロールすると、コメント欄を設置するため設定を行う画面が出てきますので、必要があれば入力してください。
(下にある「Settings」は、設定のためのチュートリアルとなっているので、これを参考に、そしてプレビュー(見本)を見ながら、調節してください)

そして、「GetCord」をクリックして、コード取得画面を出します。それらを各々の指定場所に設定していきます。
FacebookコメントプラグインをWordPressブログに設置してみよう
WordPressの「外観」のタグ書き換えでの設置

まずは、上の大きいボックスに書いてあるほうの「JAVAScript SDK」のコードを、WordPress管理画面のダッシュボードの「外観」→「テーマ編集」→「ヘッダー(header.php)」の画面で、header.phpの中にある
そして、次にプラグインのコードのURL部分ををまず「 <?php the_permalink(); ?> 」(←これをコピペする場合は、タグの中の「<」「>」は半角文字に直してください。)に書き換え、それをコピーして、ダッシュボードの「外観」→「テーマ編集」→「単一記事の投稿(single.php)」の編集画面へ行き、「 <?php comments_template( '', true ); ?> 」(←これをコピペする場合はタグの中の「<」「>」は半角文字に直してください。)の部分に先程のコピーをペーストして書き換えします。
とりあえず、各ポストにこの画面が出てくるようになれば、成功です。
WordPressの「Facebook」アプリのメニュー設定を使った設置
WordPressのダッシュボードの中にFacebookのアプリメニューが入っています。そちらのほうからでもソーシャルプラグインのコメント欄設置は出来ます。私は今回、こちらの方法でやってみて成功しました。
デベロッパー登録完了後、https://developers.facebook.com/にアクセスします。
そこで、「Create New Add」をクリックして、このような画面を出します。

「Display Name」と「Nameplace」と「カテゴリ」は、適当な文字を入れてください。「いいえ」となっている所は、他のアプリとの区別を付けたテストバージョンかどうかを訊いてきているので、そのままにしておきます。
この画面中にあるApp IDとApp Secretは使いますので、この画面を別ウィンドウ(別タブ)で開いておいてください。
そして、次にFacebookアプリメニューのダッシュボードの左カラムの中にある「Setting」をクリックして、「App Domains(使いたいURLの中のドメイン名 ex. a-works758.com ←「http://」はつけない)」と「Contact Email(Facebookで登録したメルアド等)」にそれぞれ入力します。
次に「+Add Platform」をクリックすると、「Select Platform」という選択画面が出てきますので「Website」をクリックして、設置したいWordPressのURLを出しておきます。
WordPressにFacebookプラグインを導入する
WPのダッシュボードの「プラグイン」から「Facebook」で検索して該当プラグインをダウンロードして有効化しておきます。
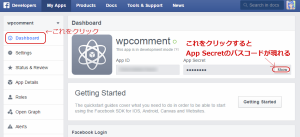
初めに「Facebook」→「一般」画面で、作成したアプリのAppIDとAppSecretを入力します。
次に「Facebook」→「Comments Box」画面で、各種設定をしていきます。「Show on」の項目は、各ブログ記事にコント欄を設置する場合は必ず「Post」にチェックを入れておきます。
「変更を保存」で、Facebookソーシャルプラグインを使ったコメント欄が生成されます。
こんな感じになっていれば、完成です。
※もし、この記事の通りにやってみても出来ない場合は、ご連絡ください。
